Wire Your Ideas with React Flow
A customizable React component for building node-based editors and interactive diagrams
24.6k
Github Stars
726k
Weekly Installs
MIT
License
React Flow is a MIT-licensed open source library. You can help us to ensure the further development and maintenance by subscribing to React Flow Pro.
React Flow ProGetting Started with React Flow
Make sure you’ve installed npm, pnpm or yarn. Then you can install React Flow via:
npm install @xyflow/reactReady out-of-the-box
The things you need are already there: dragging nodes, zooming, panning, selecting multiple nodes, and adding/removing elements are all built-in.
Get startedPowered by us.
Designed by you.
React Flow nodes are simply React components, ready for your interactive elements. We play nice with Tailwind and plain old CSS.
Custom nodes guideAll the right plugins
Make more advanced apps with the Background, Minimap, Controls, Panel, NodeToolbar, and NodeResizer components.
Read moreUsed By


Project Showcase
Used by thousands of people
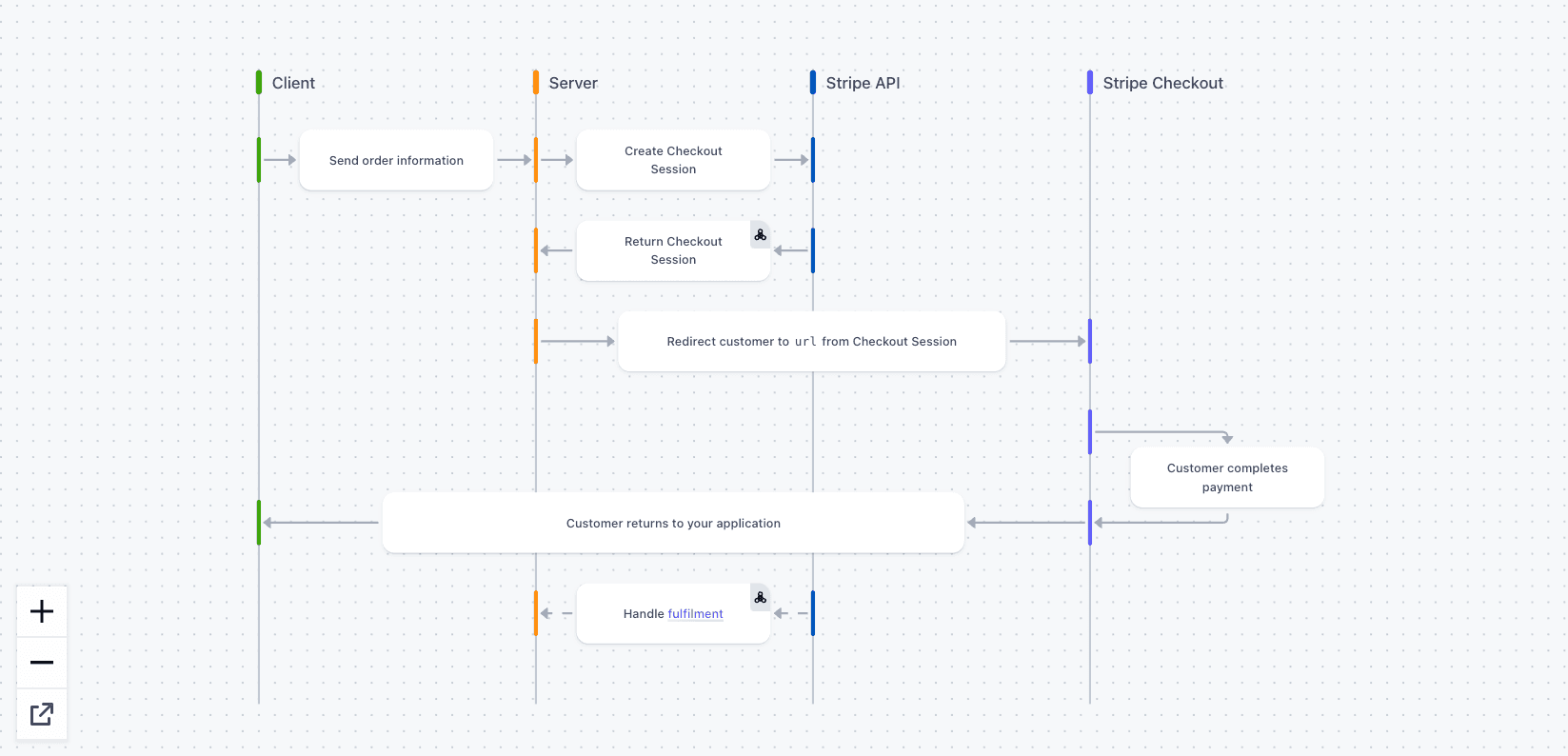
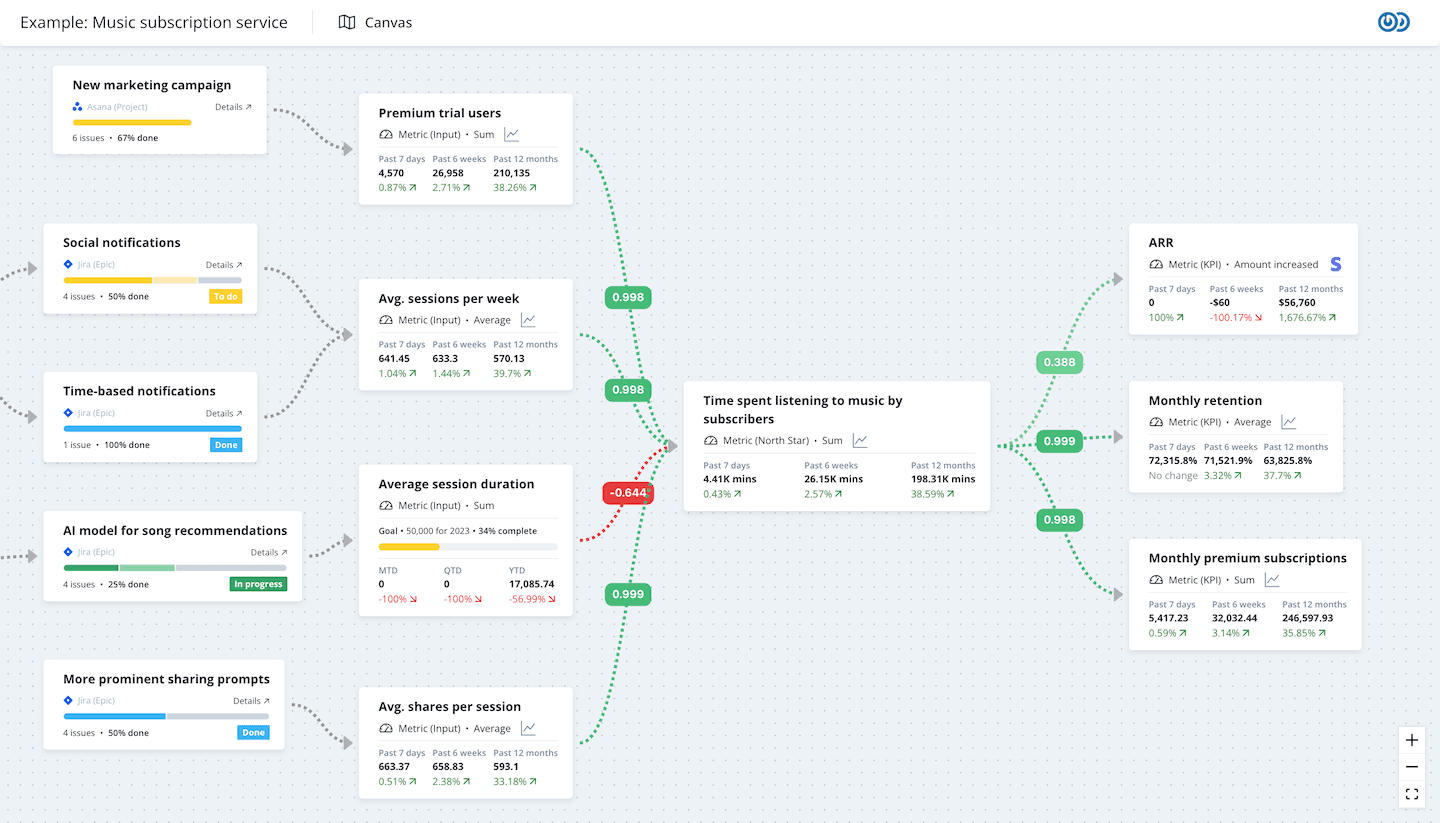
From solo open-source developers, to companies like Stripe and Typeform. We’ve seen the library used for data processing tools, chatbot builders, machine learning, musical synthezisers, and more.
See all projects


React Flow 12.3.0
Changelog for React Flow version 12.3.0
New edge examples
Here's a care drop of new edge examples including how to animate nodes along an edge path, how to create temporary edges, and a demo of every connection event.
New tutorial – Create a slide show presentation with React Flow
We recently published the findings from our React Flow 2023 end-of-year survey with an interactive presentation of the key findings, using React Flow itself. There were lots of useful bits built into this slideshow app, so we wanted to share how we built it!
A project by the xyflow team
We are Christopher, Hayleigh, John, Peter and Moritz. We are the maintainers of React Flow, Svelte Flow, and the communities around them